When it comes to optimizing an online store, every small adjustment can contribute to a better user experience and higher conversions. One often-overlooked element is the sticky Add to Cart WooCommerce button, a feature that can keep customers engaged and simplify their shopping journey. In this article, we’ll cover the benefits of a sticky Add to Cart button, provide tips on where to place it for maximum impact, and introduce the mini cart for WooCommerce feature as a complementary tool to enhance the shopping experience. With the right strategies and tools—such as those offered by Extendons—you can improve engagement, boost sales, and create a more streamlined shopping experience.
What is a Sticky Add to Cart Button in WooCommerce?
A sticky Add to Cart button is a feature that keeps the Add to Cart button visible to users as they scroll through a product page. Instead of disappearing off-screen when customers scroll down, this button “sticks” to a specific position on the page. This sticky feature ensures that shoppers can easily add a product to their cart without having to scroll back up, reducing friction in the purchase process.
Benefits of a Sticky Add to Cart Button
-
Enhanced User Experience: A sticky Add to Cart button makes it easy for users to take action. They don’t need to navigate the entire page to locate the button, which improves accessibility.
-
Higher Conversion Rates: With a prominent call-to-action always in view, customers are more likely to add items to their cart, which can lead to increased conversions.
-
Reduced Cart Abandonment: By making it easy to add products to the cart, you encourage customers to commit to a purchase sooner, lowering the chance of cart abandonment.
-
Improved Mobile Navigation: For mobile users, where screen space is limited, a sticky Add to Cart button enhances convenience and accessibility, making it easier to add items to the cart on smaller screens.
-
Encourages Quick Purchases: Having a constant visual prompt allows customers to act on impulse, which can increase the number of spontaneous purchases.
Where to Place the Sticky Add to Cart Button for Maximum Impact
The placement of the sticky Add to Cart button can greatly influence its effectiveness. Here are some strategies to ensure that the button placement drives the highest engagement.
1. Bottom of the Screen (Mobile-Friendly)
For mobile users, placing the sticky Add to Cart button at the bottom of the screen ensures that it’s always accessible without blocking product images or descriptions. Mobile users often scroll with their thumbs, making this placement ideal for quick actions.
2. Top of the Page (Desktop)
For desktop users, having the button at the top of the page works well. This keeps the Add to Cart option prominent as users scroll through additional product details, images, or reviews.
3. Side of the Screen (Desktop)
Some websites position the sticky Add to Cart button on the side of the screen. This placement keeps the button visible without distracting users from the main product content.
4. Floating Button for Product Page
A floating Add to Cart button can stay fixed to a corner of the screen, following the user’s scrolling. This floating button is particularly effective for products with longer descriptions, as it keeps the Add to Cart option visible without obstructing the main content.
5. Testing Button Colors and Size
The size, color, and even text on the sticky Add to Cart button can impact user behavior. Experiment with different button colors and sizes to ensure that it stands out against the page background. Use a compelling call to action like “Buy Now” or “Add to Cart” that encourages users to take action immediately.
How to Create a Sticky Add to Cart Button in WooCommerce
Adding a sticky Add to Cart button in WooCommerce can be done with the help of plugins, especially if you’re not comfortable with code. Here’s a general guide:
Step 1: Choose the Right Plugin
To create a sticky Add to Cart button without custom code, look for a WooCommerce plugin with this feature. Extendons offers WooCommerce plugins that allow you to customize button placement, style, and behavior for the best results.
Step 2: Customize Button Appearance and Position
Using a plugin, you can customize the look of the sticky Add to Cart button to align with your brand. Adjust its color, size, and positioning based on your preferred layout.
Step 3: Enable Sticky Behavior
Most plugins come with an option to enable sticky functionality. Turn on this feature, test its responsiveness on both mobile and desktop views, and adjust as needed.
Step 4: Test User Experience
Once you’ve configured the sticky Add to Cart button, test it on your site to ensure it performs well across devices. User feedback can be valuable here—consider conducting a test group to understand how easy customers find the new layout.
Using the Mini Cart for WooCommerce to Complement the Sticky Add to Cart Button
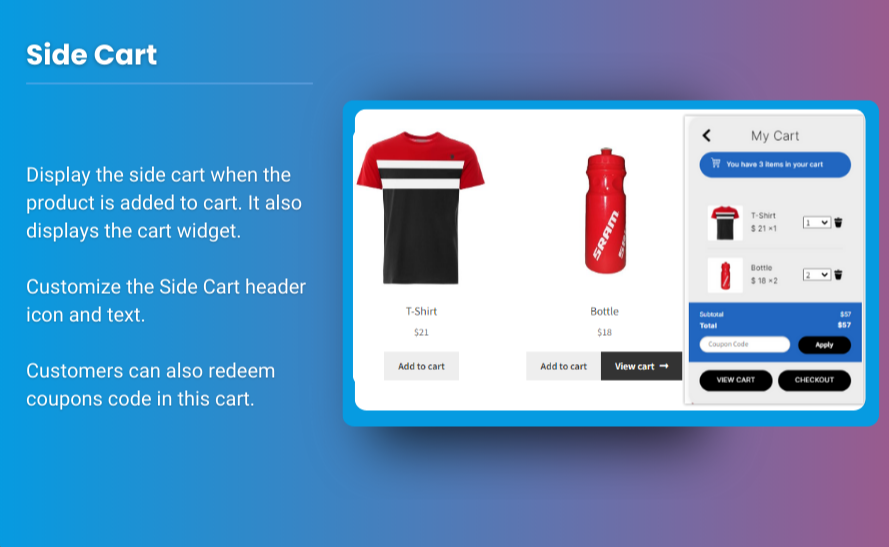
A mini cart for WooCommerce is a compact version of the cart that appears as a sidebar or popup, giving users a quick overview of items in their cart without needing to leave the current page. This feature works exceptionally well in conjunction with a sticky Add to Cart button, providing users with a smooth shopping flow.
Benefits of a Mini Cart for WooCommerce
-
Quick Cart Access: A mini cart gives customers a fast way to view their items, adjust quantities, or remove items without navigating away from the product page.
-
Enhanced Cart Awareness: A mini cart that updates in real time allows users to see their cart contents immediately after adding an item. This transparency can encourage them to complete the purchase.
-
Upselling and Cross-Selling Opportunities: Many plugins allow you to display recommended products in the mini cart, which can drive additional purchases.
Best Practices for Integrating a Mini Cart with the Sticky Add to Cart Button
When combining these features, follow these best practices to make the shopping experience seamless:
-
Use Subtle Animations: If the mini cart appears as a sidebar or popup, use subtle animations to avoid distracting users. A smooth slide-in or fade effect can create a polished experience.
-
Enable Quick Cart Access: The sticky Add to Cart button can trigger the mini cart, allowing users to see their items immediately after adding them. This functionality keeps users engaged and minimizes the chance of them abandoning the cart.
-
Highlight Discounts or Offers: If your store offers promotions or discounts, make these visible in the mini cart. It’s a great way to reinforce value and encourage checkout.
How Extendons Plugins Support Customization of Sticky Add to Cart and Mini Cart Features
Extendons offers a wide range of WooCommerce plugins that enhance site functionality and improve customer experience. Some benefits of using Extendons plugins include:
- Easy Customization Options: Extendons plugins provide a user-friendly interface for customizing the sticky Add to Cart button and mini cart without any coding.
- Cross-Selling Features: Extendons offers options to display related products, bundles, or frequently bought items in the mini cart to encourage larger order values.
- Mobile Optimization: Extendons plugins are optimized for mobile, ensuring that your sticky Add to Cart and mini cart function smoothly on all devices.
- Excellent Support: Extendons provides consistent customer support and plugin updates, ensuring your features stay compatible with the latest WooCommerce version.
Additional Tips for Maximizing the Effectiveness of the Sticky Add to Cart Button
-
Conduct A/B Testing: Test different button placements and designs to see what works best for your customers. A/B testing can give you insights into user preferences and help you make data-driven decisions.
-
Optimize for Mobile: Mobile users may require a smaller, more streamlined sticky button. Make sure the button’s position doesn’t interfere with product images or descriptions on smaller screens.
-
Personalize Call-to-Action Text: Changing the text on the button to match the product or offer can make it more compelling. For example, if you’re selling limited-edition products, using “Buy Now” instead of “Add to Cart” might create urgency.
-
Regularly Review Analytics: Keep track of metrics like click-through rates and conversion rates for pages with the sticky Add to Cart button. Regular analysis can help you identify areas of improvement.
-
Align Button Design with Branding: A sticky Add to Cart button should look cohesive with your site’s design. Customizing colors, fonts, and button shapes to match your brand style can create a more polished, professional appearance.
FAQs
Q1: What is the sticky Add to Cart WooCommerce feature?
A1: A sticky Add to Cart button in WooCommerce is a button that remains visible on the screen as users scroll down the product page. This feature allows customers to add products to their cart at any time without needing to scroll back up, improving accessibility and boosting conversion rates.
Q2: How can I add a mini cart for WooCommerce?
A2: To add a mini cart in WooCommerce, you can use a plugin that provides this feature. Mini cart plugins, like those from Extendons, allow you to display a sidebar or popup cart where customers can view and manage items without leaving the page.
Q3: Do I need coding knowledge to set up a sticky Add to Cart button?
A3: No, many WooCommerce plugins enable you to create a sticky Add to Cart button without any coding. Plugins like Extendons provide user-friendly customization options for button placement and design.
Q4: Can the sticky Add to Cart button improve sales?
A4: Yes, the sticky Add to Cart button enhances visibility and accessibility, encouraging users to add items to their cart. It’s especially useful for mobile users and can lead to higher conversion rates by making the buying process more straightforward.
Q5: Is it possible to customize the design of the sticky Add to Cart button?
A5: Yes, most plugins allow you to adjust the color, size, and text of the sticky Add to Cart button. Customizing the button’s appearance to align with your brand’s aesthetics can enhance its impact.
Conclusion
A well-placed sticky Add to Cart button can be a game-changer for your WooCommerce store, making the shopping experience more convenient and increasing the likelihood of conversions. By strategically placing the button and integrating it with a mini cart for WooCommerce, you create a seamless journey from product discovery to checkout. With the help of tools and plugins from Extendons, you can customize both the sticky Add to Cart button and mini cart to maximize their impact, ultimately leading to improved sales and customer satisfaction. As you implement these features, remember to test different layouts, collect user feedback, and continuously refine the design to create an optimized experience for your customers.