If you manage a WooCommerce store with products that have multiple variations, displaying product swatches on archive and category pages can greatly enhance your customers’ shopping experience. Swatches are an excellent way to showcase product variations like color, size, and style, making it easier for customers to see all available options at a glance. In this guide, we’ll explore how to use WooCommerce product variations swatches effectively, the benefits of implementing them, and tips on how to optimize their display on archive and category pages. We’ll also look at how Extendons can assist you in setting up and managing WooCommerce swatches for an optimal shopping experience.
Why Use Product Swatches in WooCommerce?
Product swatches are small visual indicators that allow customers to see different product options, such as colors or sizes, directly on the product listing. Swatches are especially helpful on archive and category pages where customers browse multiple items, as they can instantly view all available options without needing to open each product page. Here are some key benefits of using product swatches:
-
Improved User Experience: Swatches allow customers to visualize product options easily, which enhances navigation and reduces frustration. They can immediately see whether their preferred variation is available.
-
Higher Conversion Rates: With product options displayed prominently, customers are more likely to add products to their cart and proceed to checkout without hesitation.
-
Time Efficiency: Shoppers can make quick decisions by viewing variations directly on the archive or category pages, saving time compared to exploring each individual product page.
-
Reduced Cart Abandonment: When customers see all available options upfront, they can make faster purchase decisions, which reduces the chances of cart abandonment.
-
Optimized Mobile Experience: Swatches make it easier for mobile users to browse variations on smaller screens, improving accessibility for mobile shoppers.
Types of WooCommerce Product Swatches
There are different types of product swatches commonly used in WooCommerce stores. Understanding these types can help you decide which is best suited for your store’s products:
- Color Swatches: Show colors for products, such as clothing or home decor, where customers might want to choose from various color options.
- Image Swatches: Useful for products that come in multiple patterns or designs. For example, a T-shirt with different graphics can be shown through image swatches.
- Text Swatches: Often used for products with sizes or measurements, such as “Small,” “Medium,” or “Large.”
- Button Swatches: These are versatile and can be used for various options, such as material type (e.g., cotton, silk) or model version.
Steps to Display WooCommerce Product Swatches on Archive and Category Pages
Step 1: Choose a WooCommerce Variation Swatches Plugin
To display WooCommerce variation swatches on archive and category pages, you’ll need a reliable plugin. While WooCommerce doesn’t offer built-in swatch functionality for these pages, plugins like those from Extendons make it easy to set up, manage, and customize swatches. The Extendons variation swatches plugin offers a range of options for creating and displaying swatches, including color, image, text, and button swatches.
Step 2: Install and Activate the Plugin
After choosing your plugin, install and activate it through your WordPress dashboard:
- Go to Plugins > Add New in your WordPress dashboard.
- Search for your chosen plugin (for example, the Extendons WooCommerce Variation Swatches Plugin).
- Click Install Now, and then Activate the plugin once the installation is complete.
Step 3: Configure Swatch Settings
Once the plugin is activated, you can start setting up your swatches. Most plugins provide a dedicated settings page where you can configure swatch types, styles, and placement options:
- Define Swatch Type: Choose from color, image, text, or button swatches depending on the product attribute. For instance, use color swatches for a clothing store with multiple color options.
- Select Swatch Size and Style: Adjust the size, border, and hover effects of the swatches to align with your site’s design.
- Enable on Archive Pages: Enable the option to show swatches on category and archive pages. This step will ensure swatches are displayed where customers are likely to browse multiple products.
Step 4: Customize Swatches for Each Product
To display WooCommerce product variations swatches effectively, configure swatches for each product individually. Here’s how:
- Go to the product you want to edit in Products > All Products in your dashboard.
- Under the Product Data section, navigate to Attributes and select the attribute you want to add swatches for (e.g., Color or Size).
- Configure the variations by assigning the relevant swatch type (color, image, text, etc.).
- Save the changes, and repeat this process for each product that has multiple variations.
Step 5: Test and Adjust Swatches on the Frontend
After setting up your swatches, check how they appear on the archive and category pages to ensure that they’re functional and visually appealing. Here are some specific areas to review:
- Alignment and Spacing: Ensure that swatches are well-aligned and evenly spaced for easy selection.
- Mobile Compatibility: Test the display on mobile devices to confirm that swatches are accessible and correctly sized.
- Usability: Verify that customers can see variations clearly and interact with swatches seamlessly.
If you notice any display issues, return to the plugin settings to make adjustments.
Step 6: Enhance the Swatch Display with Additional Options
Depending on the plugin you’re using, there may be additional customization options to enhance the swatch display. Some options may include:
- Out-of-Stock Notifications: Graying out or hiding variations that are out of stock to avoid customer disappointment.
- Quick View Option: Allowing customers to view swatches and product details without navigating away from the category page.
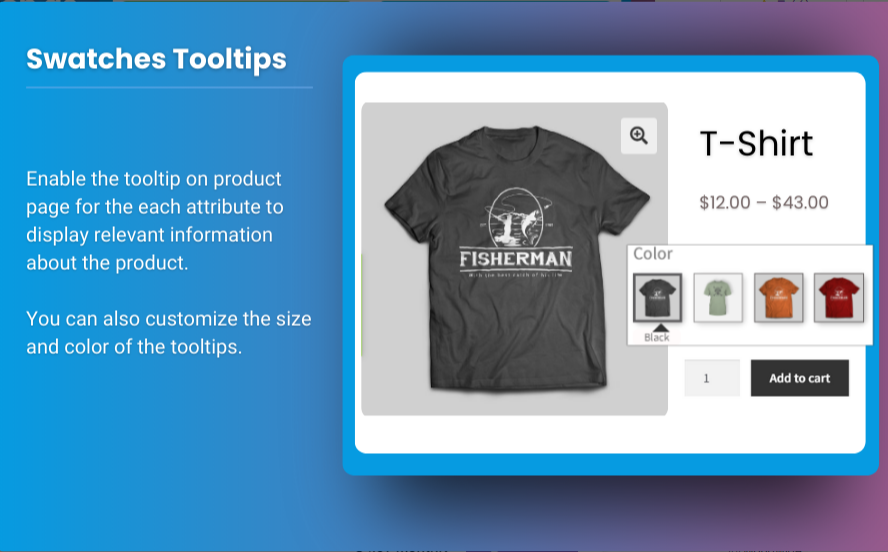
- Tooltip Information: Adding a tooltip to each swatch, such as color names, to provide additional information without taking up extra space.
Best Practices for Displaying WooCommerce Product Swatches on Archive and Category Pages
- Use High-Quality Images: For image swatches, ensure that the images are high quality and easily distinguishable.
- Keep Swatches Consistent: Use the same swatch style across your website for consistency. Mixing different styles can be confusing for customers.
- Make Swatches Interactive: Swatches that highlight or change color on hover can increase engagement and improve user experience.
- Indicate Selected Variations: Make it clear when a specific variation is selected by adding a border or changing the color of the selected swatch.
- Highlight Stock Availability: Avoid showing out-of-stock variations, or consider adding a “Sold Out” label to keep customers informed.
Extendons: The Ultimate Solution for WooCommerce Variation Swatches
Extendons offers a WooCommerce Variation Swatches Plugin that provides advanced customization options to display and manage swatches effortlessly. With the Extendons plugin, you can:
- Create Multiple Swatch Types: Choose from color, image, text, and button swatches to best suit each product’s variations.
- Enable Swatches on Archive Pages: Display swatches directly on category and archive pages for a more streamlined shopping experience.
- Customize Swatch Styles: Adjust the color, size, border, and effects to match your store’s branding and make the shopping experience more appealing.
- Manage Inventory Visibility: Automatically hide out-of-stock swatches or gray them out to prevent customers from selecting unavailable items.
- Mobile-Friendly Interface: The Extendons plugin is optimized for mobile devices, ensuring your swatches look great and function smoothly on any device.
FAQs
Q1: What are WooCommerce product variations swatches?
A1: WooCommerce product variations swatches are visual elements, like color or image icons, that display a product’s variations directly on product, archive, and category pages. They allow customers to select their desired variation, such as size or color, easily.
Q2: How do I display WooCommerce variation swatches on archive pages?
A2: You can display WooCommerce variation swatches on archive pages by using a plugin like Extendons’ WooCommerce Variation Swatches Plugin. This plugin allows you to enable swatches for archive and category pages, making it easy for customers to view and select product options.
Q3: Can I use multiple types of swatches on the same product?
A3: Yes, you can use multiple types of swatches on a single product. For example, you can use color swatches for color variations and text swatches for size variations. Many plugins, including Extendons, support multiple swatch types for a more dynamic display.
Q4: Do I need technical skills to set up product swatches in WooCommerce?
A4: No, most WooCommerce swatches plugins, like those from Extendons, offer user-friendly settings that make it easy to set up swatches without technical skills. The plugins typically include visual customization options for swatches, allowing you to configure them with minimal effort.
Q5: Will swatches slow down my WooCommerce site?
A5: A well-designed plugin, such as the Extendons Variation Swatches Plugin, is optimized to perform efficiently without impacting site speed. However, always check compatibility and avoid overloading your site with too many heavy plugins to ensure optimal performance.
Conclusion
Adding WooCommerce product variations swatches to your archive and category pages can make your online store more visually appealing and user-friendly. By implementing swatches, you provide customers with a clear view of product options, leading to faster decision-making and potentially higher sales. Plugins like the Extendons WooCommerce Variation Swatches Plugin offer powerful customization options that make it simple to set up, adjust, and optimize swatches for the best shopping experience. By following these steps and best practices, you’ll be well on your way to creating a more interactive and enjoyable shopping journey for your customers.